[css] base
참고 사이트
MDN MDN- Using media queries 드림코딩by엘리
Cascading Style Sheet
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel='stylesheet' href='/css/cssTest.css'/>
</head>
<body>
<!-- Block level -->
<div>1</div>
<div>2</div>
<div>3</div>
<!-- Inline level -->
<span>1</span>
<span>2</span>
<span>3</span>
</body>
</html>
div, span {
width: 80px;
height: 80px;
margin: 20px;
background: pink;
}
div {
background-color: red;
/* display: inline; 한줄표기, 컨텐츠에 따라 크기 변경 */
display: inline-block; /*한줄표기하지만 원래 상자 사이즈에 맞춰서 */
}
span {
background-color: blue;
display: block; /*블록지정, 한줄에 블록하나*/
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel='stylesheet' href='/css/positionTest.css'/>
</head>
<body>
<article class="container">
<div></div>
<div class="box">I'm Box</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</article>
</body>
</html>
div {
width: 50px;
height: 50px;
margin-bottom: 20px;
background: red;
}
.container {
background: yellow;
left: 20px;
top: 20px;
position: relative; /* 원래 있던자리에서 주어진 수치만큼 옮겨간다. */
}
.box {
background: blue;
left: 20px;
top: 20px;
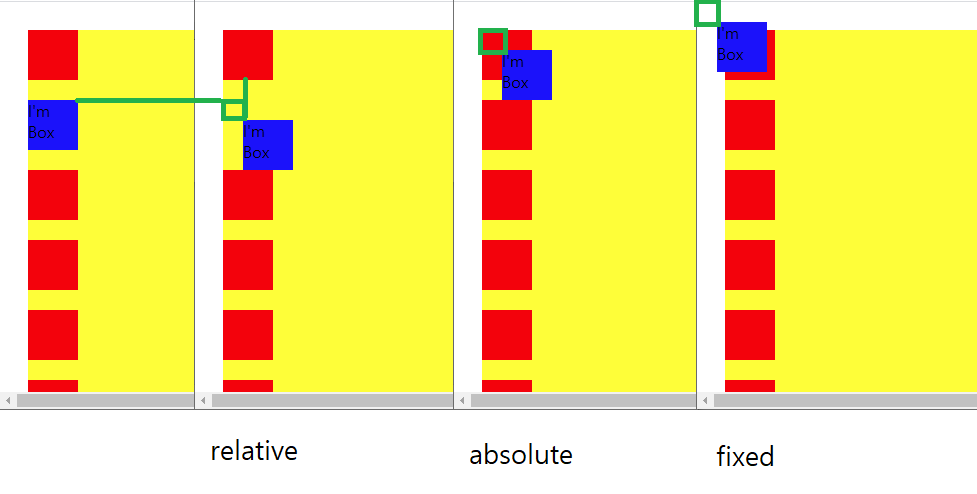
/* position: relative; 원래 있던자리에서 주어진 수치만큼 옮겨간다. */
/* position: absolute; 부모 기준으로 주어진 수치만큼 옮겨간다. */
/* position: fixed; 브라우저(window) 페이지 기준으로 주어진 수치만큼 옮겨간다. */
position: sticky; /* 원래자리에 있는데 스크롤할때 고정됨*/
}